Subtotal $0.00
Shopping cart
- 7901 4th St. N STE 10963, Saint Peterburg, Florida, 33702
- +17274906774
- sales@artematech.com

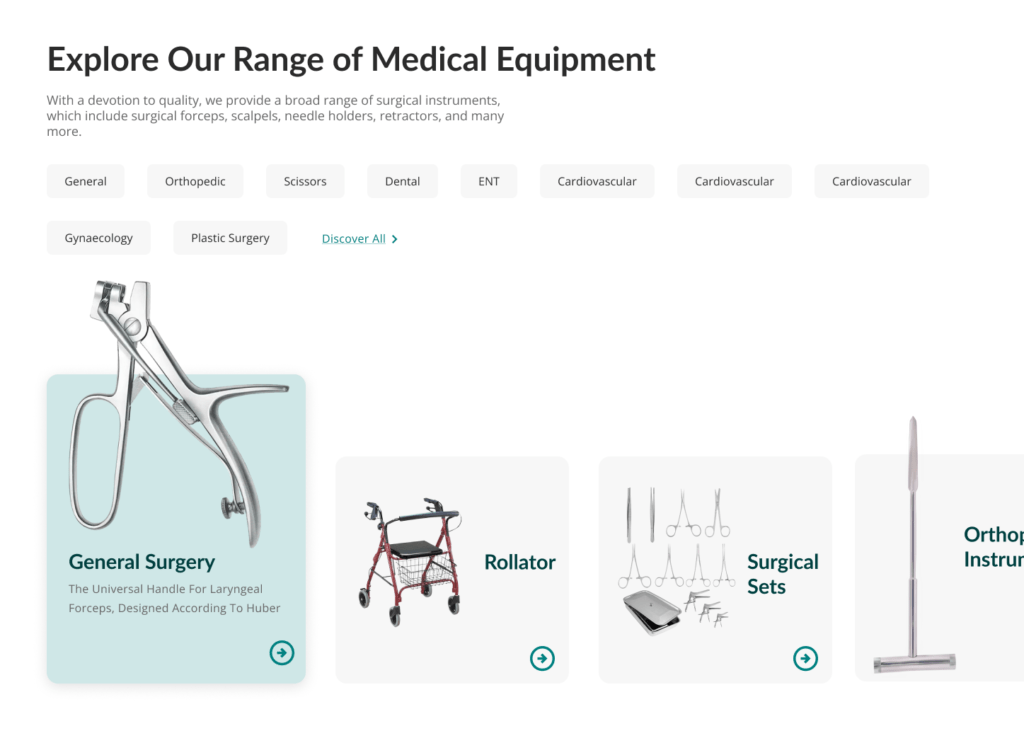
This website was developed to market surgical instruments and biomedical equipment worldwide.
Artema Medical Group is a retail company with a rich legacy in manufacturing surgical instruments,
hospital furniture, and biomedical equipment. Their contributions play a significant role in improving
healthcare services. They have an international presence and maintain a strong commitment to their
work.

In 2024, Artema Medical Group approached us with an issue in the UI/UX design of their website. We
found that the design was poorly structured and failed to align with any specific purpose. Our team
decided to redesign it with a user-centered approach. The new layout is highly attractive and user-friendly, and it has successfully improved Artema’s brand identity.
Our team identified several issues in the website design. The structure and layout needed to be more
streamlined. The color scheme was not attractive and accessible, especially for people with visual
impairments. A contrast ratio of 2.4:1 was found, far below the 4.5:1 recommended by WCAG 2.1
guidelines. The navigation could have been better; there was a slow response time, and the graphics
needed to define the products properly.
We decided to redesign the website from scratch with modern aesthetics. We aimed to change the color scheme, layout, and graphics, making it more accessible to customers. The primary goal of this design was to improve the user experience and increase website traffic.
Our IT team, with the UI/UX designers, developed a strategy and worked on it, keeping in continuous touch with the stakeholders. We strictly followed WCAG 2.1 guidelines for each step. Here is an overview:
1. Research: We researched the company’s history and motives to understand the errors better.
Our team concluded that Artem’s primary goal is lead generation and from this perspective,
the UI/UX design should be user-centered and mobile-friendly.
2. Build Prototype: We documented each step, including tools, guidelines, timelines, and strategy.
Based on this, we created a low-fidelity prototype that can be tested, refined, and presented to
the stakeholders. They looked into it and approved proceeding further.
3. Testing: We subjected our prototype to rigorous testing to identify and resolve any issues that needed improvement until the final design was achieved. We used iteration and feedback
techniques for the best possible refinement and improvement of the design.
4. Deployment: After rigorous testing and refinement, we finalized the design and subjected it to
deployment.
The new UI and UX design effectively presents the product’s values and features with a justified structure. It changed the look, goal, and appearance of the website to a great extent and enhanced brand awareness. Overall, it helps Artema increase its conversion rates and business revenue.